今天,我們將一起實作一個簡單的產品型錄 App,透過 Page Control 與 Segmented Control,配合 Button 或 Gesture,讓使用者能輕鬆切換並瀏覽不同產品的資訊。這個練習主要目的是讓你熟悉如何使用多種 UIKit 控制項來創建動態且具互動性的用戶界面。這個練習雖然看起來簡單,但在 UI 設計和用戶互動性上非常實用,例如電子商品目錄、旅遊指南等型錄式應用,為用戶提供直覺化的操作體驗。
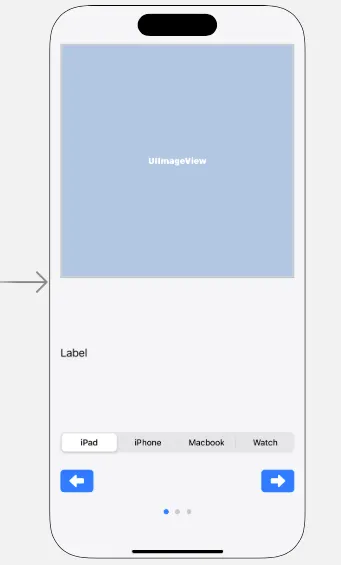
在這個產品型錄 App 中,使用者可以透過 Segmented Control 來快速選擇特定產品,並可利用左右兩側的按鈕或 Page Control 滑動來查看不同產品頁面。這樣的功能非常適合用於展示不同產品或服務,並且可以根據應用情境進行擴展和自定義。

首先,我們要準備好圖片,並把它們加入到專案的 Assets.xcassets 資料夾中,這些圖片將會是我們的產品展示內容。為了模擬 Apple 的產品型錄,所以這次圖片是取自Apple 官方網站的圖片,我們將展示 iPad、iPhone、MacBook 和 Apple Watch。
這樣的佈局可幫助用戶輕鬆瀏覽不同產品,增加可操作性。

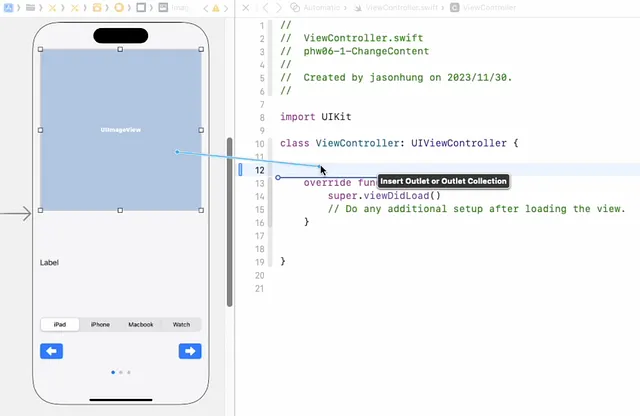
接下來,我們將 UI 元素連接到 ViewController.swift 中。使用 Assistant Editor 將 Image View、Label、Segmented Control、Button 和 Page Control 建立 IBOutlet 和 IBAction。確保設置妥當,方便之後的控制邏輯。
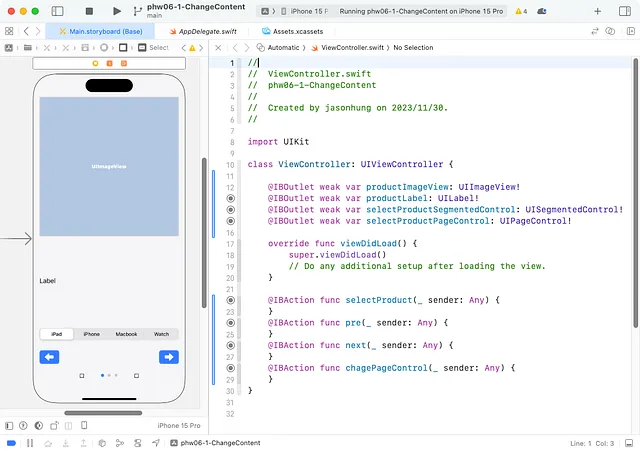
建立 IBOutlet 和 Action
初步完成 Collection
在真實開發中,資料往往透過 API 從後端讀取,但為了簡化練習,這裡先採用固定資料,讓我們專注於前端控制項的操作。這種方式有助於快速了解 UI 和資料之間的互動設計,而不被後端的資料處理所干擾。
// 圖片資料
let pics: [ImageResource] = [
.iPad,
.iPhone15Pro,
.macbookPro,
.appleWatchSE
]
// 產品說明文字
let info = [
"""
Liquid Retina 顯示器
10.9 吋 LED 背光多點觸控顯示器
支援 Apple Pencil (第 1 代)
""",
"""
超 Retina XDR 顯示器
6.1 吋 全螢幕 OLED 顯示器
動態島
""",
"""
Liquid Retina XDR 顯示器
14.2 吋 Liquid Retina XDR 顯示器
XDR (Extreme Dynamic Range)
""",
"""
Retina 顯示器
鋁金屬錶殼 防水 50公尺
最長可達 18 小時
"""
]
在這個步驟中,我們要為各個控制項 (Segmented Control、Button、Page Control) 撰寫相應的處理邏輯,並在使用者互動時動態更新介面。核心的功能是追蹤目前的產品索引 (index),並根據這個索引來更新顯示的內容。
首先,我們為每個控制項建立了 IBAction 函式來監聽使用者的操作:
Segmented Control:使用者點選不同的 Segmented Control 時,selectProductSegmentedControl.selectedSegmentIndex 會更新 index。接著呼叫 updateUI() 函式,以同步顯示的內容。
Previous 和 Next 按鈕:點選按鈕時,產品索引會依循循環方式進行更新。例如,如果目前索引為 0 並點選了 Previous,則索引會移動到最後一個產品,使產品列表達到無限循環的效果。updateUI() 函式隨即更新顯示。
Page Control:Page Control 的使用相當直觀,當使用者切換頁數時,我們透過 selectProductPageControl.currentPage 取得當前頁面,並據此更新 index。同樣地,呼叫 updateUI() 函式來更新內容。
updateUI() 函式:這個函式是控制邏輯的核心,它會根據目前的 index 更新 Image View、Label、Segmented Control 和 Page Control 的顯示狀態。函式內的邏輯如下:
@IBAction func selectProduct(_ sender: Any) {
index = selectProductSegmentedControl.selectedSegmentIndex
updateUI()
}
@IBAction func pre(_ sender: Any) {
index = (index + pics.count - 1) % pics.count
updateUI()
}
@IBAction func next(_ sender: Any) {
index = (index + 1) % pics.count
updateUI()
}
@IBAction func changePageControl(_ sender: Any) {
index = selectProductPageControl.currentPage
updateUI()
}
func updateUI() {
productImageView.image = UIImage(resource: pics[index])
productLabel.text = info[index]
selectProductSegmentedControl.selectedSegmentIndex = index
selectProductPageControl.currentPage = index
}
透過這種方式,我們能確保所有控制項在任何情況下都與目前顯示的產品資訊一致,提供使用者流暢的操作體驗。
這次的實作展示了 Page Control、Segmented Control 與 Button 的綜合運用,這些技術大幅提升了 App 的互動性。你可以進一步結合前一天學到的富文本技術 (NSAttributedString),為產品描述添加圖文並茂的效果,讓型錄內容更具吸引力。
在真實應用中,這樣的結構可以延伸至各種型錄式或多頁內容的 App,如旅遊指南、電子商品目錄或圖書應用等。透過掌握這些技術,我們能靈活設計出直覺且吸引人的介面,提供使用者更豐富的操作體驗。
